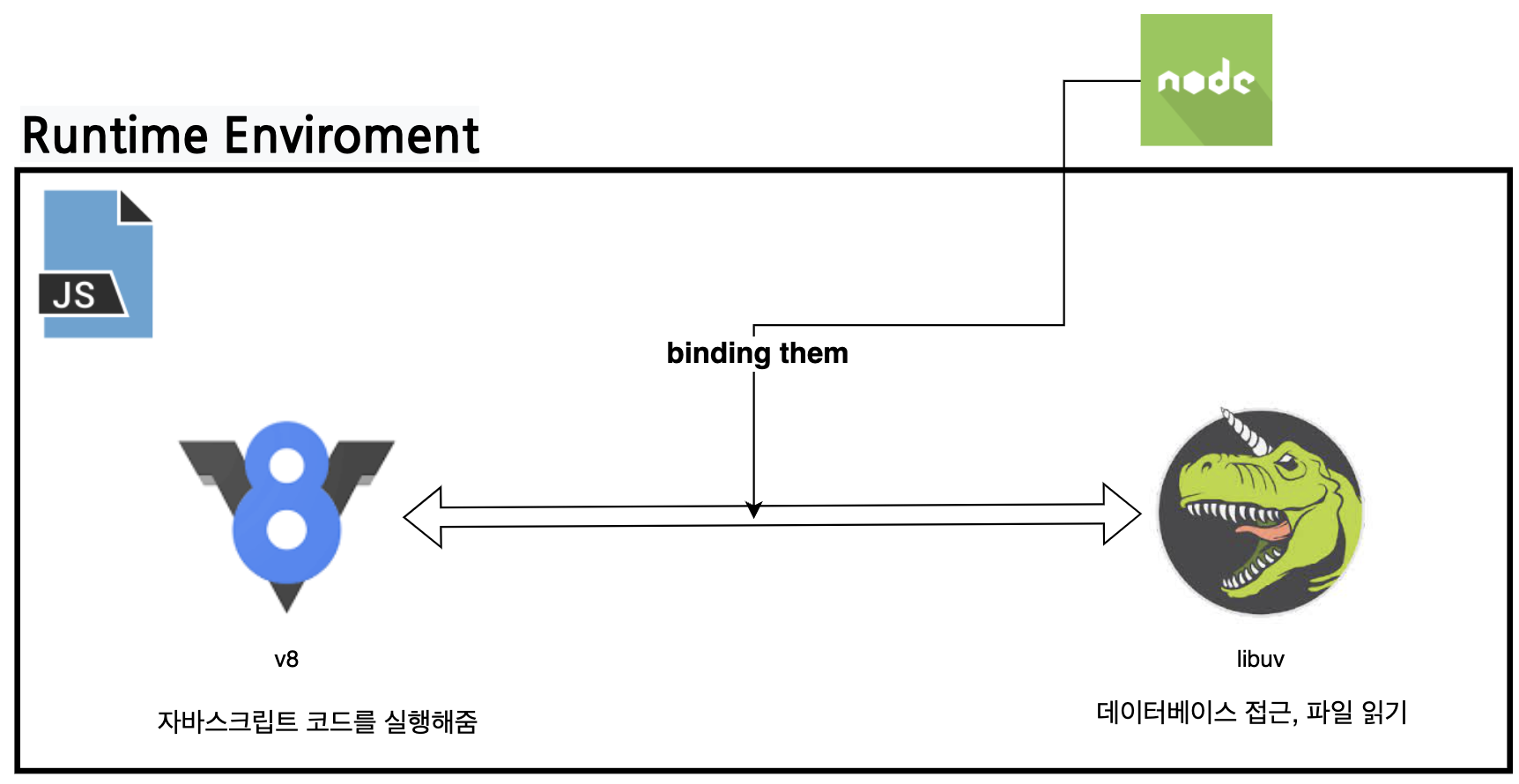
Node.js란 ?Node.js is JavaScript runtime built on Chorme's V8 JavaScript engine.크롬의 V8자바스크립트 엔진이 내장된 자바스크립트 실행 환경. 즉, 자바스크립트를 사용할수 있는 실행 환경이다. Node.js의 역사 1995Netscape 브라우저가 JavaScript를 소개했다. 2008Web 2.0 Google이 Chrome 브라우저를 발표했다.그리고 Chrome 브라우저는 JavaScript 엔진인 V8 엔진을 사용했다.새 브라우저 Chrome이 출시했을 때 V8엔진 덕분에 JavaScript가 정말 빠르고 성능 좋게 실행할 수 있었다. 2009Ryan Dahl이 Node.js를 만들었다. Node.js를 만드는 아이디어는 간단했다. ..