디자인

이번 처음 디자인 공부까지 간략하게 진행 보았다.
UI /UX 역시 한 학문인 만큼 공부를 할수록 깊게 들어갈 수도 있고 신경을 쓰는것에 끝이 없다고 느꼈다.
그래서 'UI /UX 디자인 프로세스'를 따르되 디자인을 모두 끝내고 개발에 들어 가는것이 아닌 버전별로 디자인 또한 변경해가며 진행을 하려고 한다.
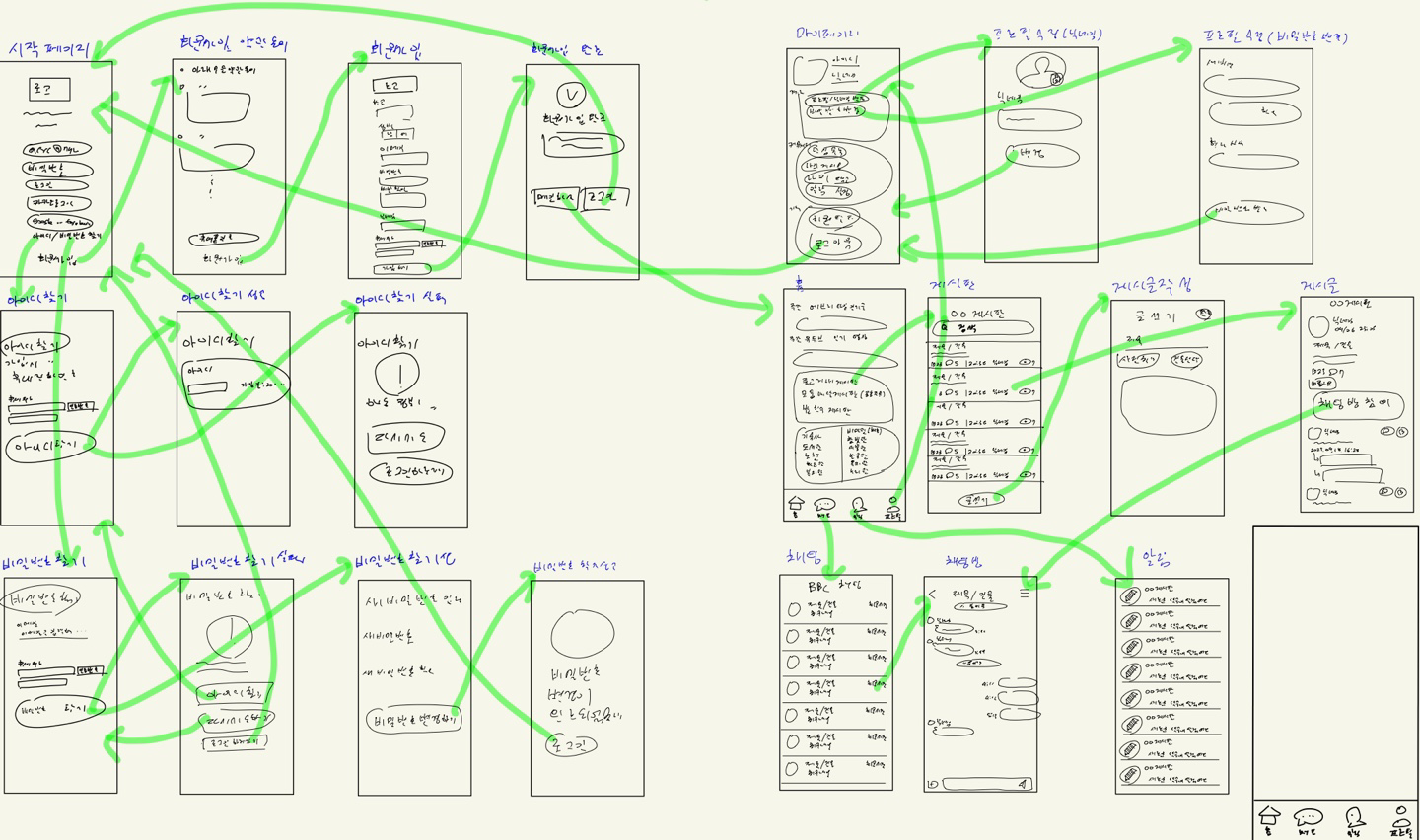
우선 첫번째 단계인 스케치 이다.(거진 워크 플로우를 가진 와이어 프레임이라 봐도 될듯하다)
굉장히 러프하게 설계를 해보려 하였지만 막상 스케치를 하며 데이터베이스 ERD 설계까지 눈에 아른거려 최대한 실제로 사용자가 사용할 떄 불편한을 느끼지 않게 하기 위해 설계해 보았다.
원래는 프로토-타이핑 까지 설계를 하고 데이터베이스 ERD 설계 및 API 명세서를 작성하려 하였지만 스케치 작업을 하면서 이미 큰 길이 보여 피그마로 디자인을 하지 않고 ERD와 API 명세서를 작성 하려 한다.

위는 우선 아이패드로 작성한 스케치이다.
세세한 팝업에 대한 UI 는 고려 하지 않고 어떤 기능이 들어가며 어떻게 화면 플로우를 가져 가면 좋을까?
라는 의문을 먼저 해소 하기위해 작업해 보았다.
생각 보다 회원가입과 로그인에 구성되는 UI 및 페이지가 많았다.
개발 할 때는 몰랐지만 실 사용자를 생각하며 구성을 하다 보니 생각지 못한 개인정보 동의 및 사용자의 위치를 받기 위한 동의 ,무엇보다 sms 휴대폰 인증, 알람, 채팅 까지 구성을 하는 과정에서 내가 해보지 않으 개발에 대한 두려움이 들었다.
스케치를 하며 구글링으로 대략적인 개발 레퍼런스를 찾아본 결과 꽤나 복잡해 보인다.
뭐 해본 작업만 하는게 무슨 개발자인가 ?
해보지 않은걸 만드는 것이 '개발'자 아닌가 ? 일단 남자 답게 지르고 보자
미래의 성장한 내가 해결할 것이다 분명.
'캡스톤 설계 [건물별 소통 플랫폼 BBC]' 카테고리의 다른 글
| 프론트엔드 기술스택 (0) | 2024.03.07 |
|---|---|
| 백엔드 기술스택 (0) | 2024.03.07 |
| API 명세서 [REST API] Ver.1 (0) | 2024.03.07 |
| 데이터베이스 ERD 설계 Ver.1 (0) | 2024.03.07 |
| BBC(Building Bride Comunity) 캡스톤 프로젝트 시작 (2) | 2024.03.07 |